How To Setup New Spread Blogger Templates

New Spread is a quick stacking news blogger layout. For the most part engaged for news, tech, expert, HowTo and magazine web journals. New Spread is furnished with different of gadgets which will help you to distribute your blog all the more professionally. To make it simple for you we have distributed this point by point documentation, with the goal that you would setup be able to your blog accurately. You have settled on a decent choice by picking our format. You can check the live demo or download the layout through the catch beneath and furthermore Please Read this documentation deliberately with a specific end goal to set up your blog and please take note of that there's no help with the expectation of complimentary clients.
Essential Setup
1) Layout Installation
2) Logo Setup
3) Layout Setting
4) Shortcodes and Markups
5) Make Sitemap
6) Social Top/ Footer
Social Top/ Footer
Access your blog Layout > click Edit link on Social Top/ Footer widget.
Icons Available { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }

Main Menu/ DropDown/ Multi DropDown
Access your blog Layout > click Edit link on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Main Featured Post
Access your blog Layout > click Add a Gadget > HTML/JavaScript on blog_featured_posts Section,and then add the following code
Recent Posts: [recent]

Widgets
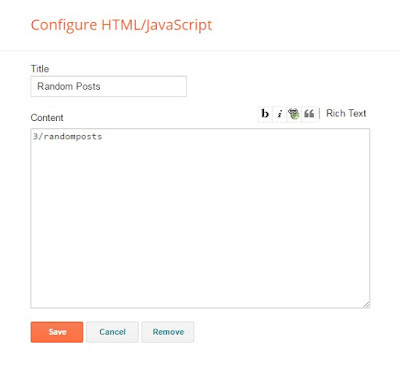
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following codes highlighted in blue below.
Recent Posts: 3/recenposts

Random Posts: 3/randomposts

Recent Comments: 3/recentcomments

Facebook Page Plugin:
<center><div class="fb-page" data-href="https://www.facebook.com/onlinefarazacademy/" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
or you can follow this tutorial if above method won't work
How to Add Responsive Facebook Like Box Widget In Blogger
Comments System
Access your blog Layout > click Edit link on Comments System widget.
Add one of the following provisions
[facebook] for facebook comments
[disqus] for disqus comments
you can add one system, two or three as you like and with arrangement you want for example
[facebook]
[disqus]
[facebook][disqusss]
[blogger][facebook]
[facebook][blogger]
[disqus][facebook][blogger]
[blogger][disqus][facebook]
Disqus Shortname
Access your blog Layout > click Edit link on Disqus Shortname widget.
- What you have to do is just add the shortname

Pagination Result
Access your blog Theme > click Edit Html> and then find the following coding.var POST_PER_PAGE = 6; // change this value to control the number of posts per page "navigation"
var POST_PER_PAGE = 6; // number of posts per page "navigation"
var LABEL_SEARCH_NUM = 6; // number of posts labels search
var LABEL_SEARCH_NUM = 6; // change this value to control the number of posts labels search
Extra Options
- No Sidebar:
To hide sidebar in specific page or post
Access your blog Posts > click Edit on any of your posts or add a new post. then switch to Compose area of the post editor and , paste the following codes.
[no-sidebar]
- Left Sidebar:
To display the sidebar in left of any specific page or post
Access your blog Posts > click Edit on any of your posts or add a new post. then switch to Compose area of the post editor and , paste the following codes.
[left-sidebar]
Fonts & Colors
Access your blog Template > click Customize.



![Text Rotator Wp Plugin[Download Free]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_-KQMdLPJisL_l1qGzCrYpzsLW97K75OExK6gVSRFivR4PWBxj-vp3HnqbvK15q16zCfTsZYGA3QiJfoa-kFxTIb66UuhooJKdZW0svOMstHxSW2sCxlZFTLJ4XppkobiwL5P8GabWFM/s72-c/Ultimate-XML-Text-Rotator.jpg)

Es un blog muy interesante, me ha gustado mucho leerlo, ya que puede ser algo de gran utilidad para poner en práctica.
ReplyDeleteverdad es que la información es buena y amena, su fácil comprensión me ha atrapado desde el primer momento y ha conseguido que me informe de lo que quería saber. Se nota que estás encantado con lo que haces. =)
ReplyDeleteNo es lo que estaba buscando ahora mismo, pero el post me ha llamado bastante la atención ya que te cuenta cosas interesantes que pueden ser útiles, encima se nota que le has puesto mucho esfuerzo ¡felicidades!
ReplyDeleteMe parece un artículo súper interesante, además de estar super bien redactado y quedarme super claro.
ReplyDeleteGracias
Me encanta el articulo, es super interesante y curioso, se lee genial con mucha fluidez. Estoy deseando leer más artículos vuestros , sois geniales.
ReplyDeleteQue buen blog tenéis, me encanta leer todos vuestros artículos es de los mejores blog. Además son super útiles y claros
ReplyDeleteEs un blog muy interesante, me ha gustado mucho leerlo, ya que puede ser algo de gran utilidad para poner en práctica.
ReplyDeleteMuy buen post, gracias por compartir esta información, sin duda seguiré esperando a que subas más contenido.
ReplyDeleteMuy chulo el artículo, contiene información muy interesante, gracias por tu interés.
ReplyDelete